I made this late at night on my version of photoshop. What I did was collect some renders from a site called www.planetrenders.net and I got the two pictures of those characters (Ichigo and Ichigo: Final Getusga Tensho) off the Internet. I made a new file, 400pixels by 150 pixels and then added the two pictures together, moving them about with colour, even making a blur copy of the front image to make it look like he has appeared out of nowhere really fast. I used the render (which I modified myself to make it black with red outlines) to be what its called in the anime bleach: reitsu (which is also the appearance of his getusga tensho ability.) The reason I made the second character the same colour as the render is because that is what Ichigo is combined with his getusga which is called Saigo no Getsuga Tensho (which just means Final Getsuga tensho).
For the effects I got a brush tool and lightly brushed along the bottom to make it like a cloud or smoke effect, for some faded lighting around the centre I used a marquee tool and changed the feather to 40px and then dragged the selected and it turned out like that. I had been experimenting with the tools to something of my liking.
For some finishing touches I used the polygonal lasso tool and cut around the edges to make an interesting shape, which then I duplicated the layer and followed a tutorial to make it look crisp. discovering new techniques which I'll use in the future. Finally I finished the whole thing off with making a border around my image with the stroke tool in the blending options along with drop shadow, bevel and inner glow, I then used a font I got from 1001fonts.com and typed my name I use for many things online (like my blog).
Thursday, 28 October 2010
Wednesday, 20 October 2010
3D max text
This is the text I created in 3D studio max. What I did was when I opened 3d studio was I selected the "Spline" textures and selected Text, dragged and dropped the text into the centre of my screen but it was "MAX text" so I changed the text to Alex and then changed the font to my liking.
My text was 2d, instead I wanted it to be 3D, so I selected my text and converted it into an editable mesh and then with the polygon tool I selected my entire text and then extruded it several times (I did it several incase it needed to be edited).
After I had extruded it, it was now 3D but I wanted some colour on it. I did this by pressing the 'M' button and then played around with textures to my liking. I got this one as seen in the picture by selecting the "planets" texture and then played around with the colours and ended with this cool looking text and colours.
My text was 2d, instead I wanted it to be 3D, so I selected my text and converted it into an editable mesh and then with the polygon tool I selected my entire text and then extruded it several times (I did it several incase it needed to be edited).
After I had extruded it, it was now 3D but I wanted some colour on it. I did this by pressing the 'M' button and then played around with textures to my liking. I got this one as seen in the picture by selecting the "planets" texture and then played around with the colours and ended with this cool looking text and colours.
Wednesday, 13 October 2010
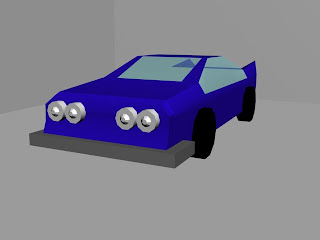
3-D Car
 This is the final design of the car I made in 3D studio max. It was created out of nothing but a simple box from standard primitives. What I did with that box was convert it into an editable mesh and then with the vertex tool, I dragged the two top middle vertexes and pulled them up to shape a roof for my car. After that I got the two top vertexes on the far left and pulled them down to create a bonnet.I then dragged the top two vertexes on the back to make the back of the car.
This is the final design of the car I made in 3D studio max. It was created out of nothing but a simple box from standard primitives. What I did with that box was convert it into an editable mesh and then with the vertex tool, I dragged the two top middle vertexes and pulled them up to shape a roof for my car. After that I got the two top vertexes on the far left and pulled them down to create a bonnet.I then dragged the top two vertexes on the back to make the back of the car. I then used the edge tool and dragged the edges of the top centre inward and did the same to make the other side. I dragged the edges of both the bonnet and back of the car to make it look more "car shaped".
I then used the edge tool and dragged the edges of the top centre inward and did the same to make the other side. I dragged the edges of both the bonnet and back of the car to make it look more "car shaped".I then shaped the front of the car to my liking with the polygon tool and then for the bumper I used the extrude tool and pulled it out. for the car I played around with what I liked, which ended up with the two ends sticking up.
Next what I did was create the lights, to do this I made a cylinder then extruded the centre of the cylinder outward, re sized it then continued doing that until it looked curved. I then pushed it back by resizing it then placed it on the front of the car, which I then duplicated it another 3 times to have 4 lights. For the wheels it was just another cylinder which I placed under the car and duplicated them to make the wheels.
Finally for the colours I pressed the M key and changed the Ambient to black then checked the "show standard map in view port" button which looks like a blue and white cube, with that I dragged the sphere at the top and dropped it onto my wheels and it turned them black! For the rest of the colour what I did was, I clicked on the "standard" box and then selected Multi/Sub object and select the keep materials when the pop up came. next I set the number of materials to 3, named my first material to Glass, 2nd to body and 3rd to Chrome. for the glass I changed it to a light blue and lowered the opacity a little then clicked on "go to parent" then selected on the body, for the body I selected the arrow next to binn and selected metal, I then chose my colour which was blue and then I changed the specular level to around 20 and the glossiness to about 20. when I was happy with that I did the same with chrome: metal, change specular level and glossiness but made it grey. When I was done I made sure I had checked the "Show standard map in view port" button and then dragged it onto my car which didn't go in the right places. To fix that I had to select each bit of the car with the polygon and then change its ID to the correct colour (Glass being 1, body 2, chrome 3)
Tuesday, 12 October 2010
Four Desktop designs
These are my four designs for the desktops. I used five genres (with two in one) for the four ideas. They lack colour, but however in the planning notes I have added notes on specific colours or ideas for colour on certain parts as I am unsure what the final colours are at the moment. Each design will contain the 'Shipley College' Logo and the 'Media Suite' Logo. I can change the colours of the logo and the font but the arch on the Shipley College logo must stay the same.
For my first design it is Horror themed. I drew a tomb stone with the Shipley College logo "embedded" onto the stone with a RIP sign on it including several crosses in the background. I added a hand coming out from the ground (which is meant to represent a zombie) to give it the feel of horror because after all, zombies aren't a pretty sight if you see them walking about. I added a scroll which is supposedly a will, on this "will" I will have one of the College's rules written on the scroll. I added another tombstone not far from the main tombstone which contains another rule. For the colours I would use dark colours such as Dark green for the grassy hill and a navy blue for the sky and maybe some clouds around the sky as well. A possible idea for completing this design is just colouring it in, or I will make it a similar style to David Hockney's Polaroids styles.
My second design is is a Sci-Fi space themed design. It is fairly simple with a planet, the sun and a moon in front of the planet, I chose this idea because I love Space and it was the first thing that came to my mind when I was thinking of sci fi. Again I include the two logo's on the either side on the bottom with just a basic note for the rules I added. The colours I chose would be dark blue since that is the colour of space of course, I will use a Flare from PhotoShop to make the sun and the Star brush tool for the stars around, with probably a black for both the planet and the moon because we're seeing the dark side. How I will do this is probably with PhotoShop since its more about colours and brushes to complete this design. For the fonts I will either do a Terminator style font or another sci-fi style.
My Third design is a Fantasy and War themed design. I placed a shield on the wall with two swords placed at the back of the shield making a cross. The swords represent War as they are weapons of battle, but also the swords represents Fantasy. I placed the Shipley College logo onto the shield like a coat of arms, I will add like a banner to the logo similar to other coat of arms are when it comes to text. I will add several notice boards around the sheild (supposedly wanted posters are achievments) and have the rules on these notes. I will add something like picture frames or something which could be awards or just pictures and this is where the Desktop Icons will be placed. As for colours I was thinking a golden colour for the rim of the shield and the shield itself could be red and the swords will have a golden like handle so it could be the owner is of these swords is wealthy.
My final design is a Retro Arcade style. It is a cross over between the two arcade games: Pacman and Astroids. Pacman will be wanting to eat the food which is the Desktop icons while the astroid will be shooting the icons and dodging the astroids (which will have an icon on them) I will add the two logos in the bottom corners like the second design and then add a "high score" at the top corner which will have the rules on them. for colours Pacman will obviously be yellow and I'll proberbly have a red ghost, a black background, the rocket ship for astroids will be silver with a firey colour and the astroids will be browns. For the fonts on this one I will proberbly have a font named Dotty from 1001fonts.com
Tuesday, 5 October 2010
Mind Map
This is my mind map, it is a plan of what themes to include. Target audiance and what needs to be included. e.g colours and the logo.
Subscribe to:
Comments (Atom)


